|
|
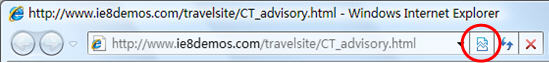
网页显示不正常,出现图片错位,文字跑远……等等,别急,试试IE8自带的”兼容性视图”功能吧! 其实出现网页显示问题,一般不是您的电脑或者浏览器有问题,而是由于各网站开发标准不同,所以在不同的浏览器上打开时就可能出现页面显示问题。为了减少这类影响您网页浏览体验的情况出现,IE8不仅采用了国际通用的网页开发标准——W3C标准(World Wide Web Consortium即万维网联盟标准),并且为了兼容基于其它网页标准开发的网站,IE8还专门提供了“兼容性视图”功能。当IE8检测到某网站不兼容时,地址栏右侧就会出现兼容性视图按钮

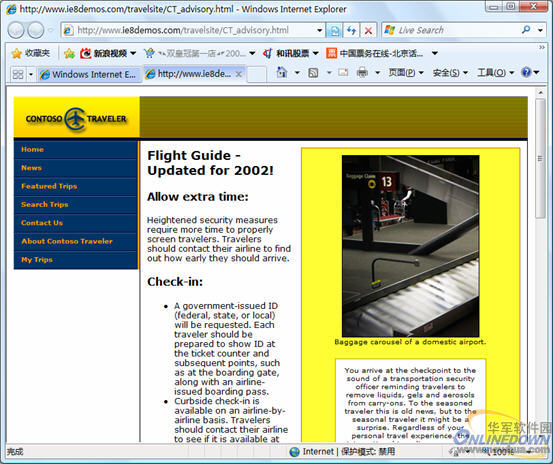
出现问题只需轻轻一点,大部分网页显示就会正常了。 让我们来看看如何使用这个功能: 网站不兼容, 页面显示错乱:

地址栏旁边就会出现”兼容性视图”按钮

, 点击它, 页面就恢复正常了。

兼容(现在漂亮多了吧!)

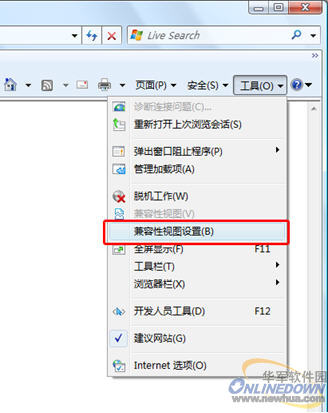
而且您还不用担心每次都需要这么操作,为了不影响您的上网体验,事实上在您点过兼容性视图按钮后,这个网站将会被自动保存到兼容性列表中,下次您再登录这个页面,IE8会自动启用兼容性视图。 当然IE8还为您提供了一个一劳永逸的办法,您可以通过简单的设置,将所有的网站都用兼容性视图方式显示。点击IE右侧的“工具”按钮,选择“兼容性视图设置”

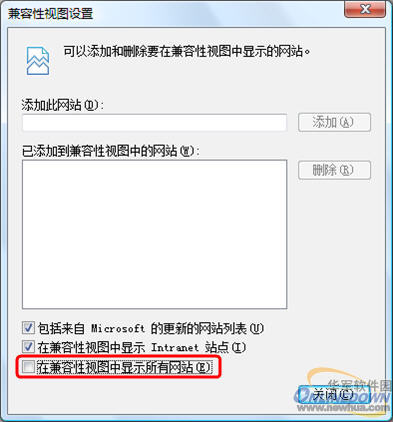
在弹出的对话框中,勾选“在兼容性视图中显示所有网站”, 这样就可以避免由于兼容性而造成的页面显示问题的出现了!

|